Как подружить маркетолога с API и самому научиться делать интеграции

Эту статью подготовил Рома Молочко, наш маркетолог. Он отлично разбирается в интеграциях, сам настраивает передачу данных в любой сервис и сегодня он готов поделиться своим кунг-фу с вами. Не обещаем, что будет легко (хотя мы старались), но полезно будет точно.
Поехали!
Кому будет полезно
Маркетологу. Если у вас давно есть желание делать магию и настраивать интеграции самостоятельно, то эта статья будет неплохим роадмапом, в остальном все зависит от вас. Статья поможет обойти грабли и пойти кратчайшим путём, хотя я этого не гарантирую для всех.
Чем поможет этот навык
- Взаимопонимание с разработчиками. Технические задания для разработчиков становятся легче, понятнее с меньшим количеством вопросов от них.
- Научитесь прикладному программированию. API хорошо подогревает к этому интерес из-за желанных возможностей.
- Сможете написать парсер, макрос, сделать интеграцию, собрать данные, настроить аналитику, сделать разные фичи.
- Меньше задач для разработки. Основную часть мелких задач сможете сделать сами и так быстрее — потому что время разработчиков всегда на вес золота, и задача дойдет до них через полгода.
На пальчиках — что такое API
API проще понять на примере. Чтобы соединить два устройства, вы используете кабель или любую другую беспроводную связь, причем эта связь имеет за собой определенную функциональность: передача данных, синхронизация и тд. Кабель или Bluetooth работают словно API-интерфейс: соединяют две или более систем для достижения определенной цели или функциональности. Такую связь называют интеграцией.
Несколько близких примеров интеграций: коллтрекинг, отправка лидов в CRM, сбор данных для Google Analytics — все эти примеры используют Javascript API, хоть это и не относят к интеграциям.
Однако есть интеграции, так называемые «однокнопочные». Обычно они встроены в сам сервис, который предоставляет готовую интеграцию. Например:
Итак, API — это набор функций, который связывает (интегрирует) программные продукты. Это не точное определение, но достаточное для понимания маркетологу его задач.
Иногда вы можете встретить API c добавкой «REST». REST — это просто стандарт, не более того. Не обращайте на это внимания.

Начинаем разбираться
Все интеграции «руками» делаются не без программирования, поэтому мы не будем углубляться в код, но расскажем про основы, которые будут как каркас для последующего изучения. Что и как изучать будет описано в этой статье.
Почти все API популярных сервисов построены на http-запросах. Давайте начнем именно с них. Почти каждый раз, когда вы заходите на какой-либо сайт: https://carrotquest.io, вы совершаете http-запрос по адресу: carrotquest.io. Ваш браузер получает в ответ содержание, которое вы видите в браузере при загрузке страницы.
Теперь подробнее.
HTTP — это протокол передачи данных. Изначально предназначенный для передачи гипертекстовых документов (то есть документов, которые могут содержать ссылки, позволяющие организовать переход к другим документам).
Передача данных происходит за счет запросов. Сам запрос может иметь определенную информацию и содержание. Чтобы разобраться, что такое запрос, давайте вернемся к примерам. Представьте, что вы отправляете письмо с определенным текстом. Письмо — это запрос, текст — содержание. Адресат может вам в ответ отправить свое письмо или наоборот — ничего не ответить. Такая же логика работает с запросами. Есть информация, которую надо только отправить, а иногда надо получить ответ по требованию. Обе задачи решаются запросами.
Но есть небольшое отличие от бумажной рассылки писем — адресат всегда отправляет уведомление о получении. Такую роль выполняют статусы. Вы наверняка встречались с «ошибкой 404» или «502 bad gateway» при загрузке веб-страниц в браузере. Это и есть статус. Кроме того, адресат вместе со статусом может отправить подробности. Например, что ошибка в параметрах или эта версия API устарела.
Вообще, про статусы вам нужно знать главное: 200 ОК — все хорошо, запрос ушел без ошибок; любой другой, который начинается не с 2**, надо гуглить. Вот список всех статусов.
Теперь поговорим про содержание. В случаях, когда вы загружаете веб-страницу, вы получаете в содержании HTML. Работая с API, вы будете в основном работать с JSON или XML. Иногда в качестве содержания бывает просто текст, такое тоже возможно.
Почти в 90% случаев в качестве содержания в запросе будет формат JSON. Поэтому в основном вы будете работать именно с ним. Также стоит познакомится с форматом XML. Ваша задача самостоятельно изучить материал про эти форматы в статьях ниже. Причем не обязательно разбираться, как оперировать данными в содержании, но обязательно понимать структуру и какие данные есть.
Мы рекомендуем прочитать вот эти статьи — на наш взгляд, это обязательный минимум. Дальше без них будет сложно. В технические тонкости сильно не углубляйтесь, принимайте только то, что понятно.
- POST, GET: чем отличаются запросы друг от друга
- Введение в JSON
- Кратко про HTTP
- JSON и XML. Что лучше?
- Что такое XML
- Простым языком об HTTP
Что вы должны знать из статей:
- из чего состоит структура запроса,
- что такое POST и GET, чем отличаются,
- какие структуры данных можно отправлять в запросе,
- что такое JSON, XML.
Теперь, чтобы повысить значимость пройденного, нужно сказать, что передача данных по протоколу — основа любого API. И она используется везде. Если вы это освоили, то уже почти разбираетесь, как использовать API. Конечно, дальше стоит вопрос, как это технически все реализовать.
Заглянем в API
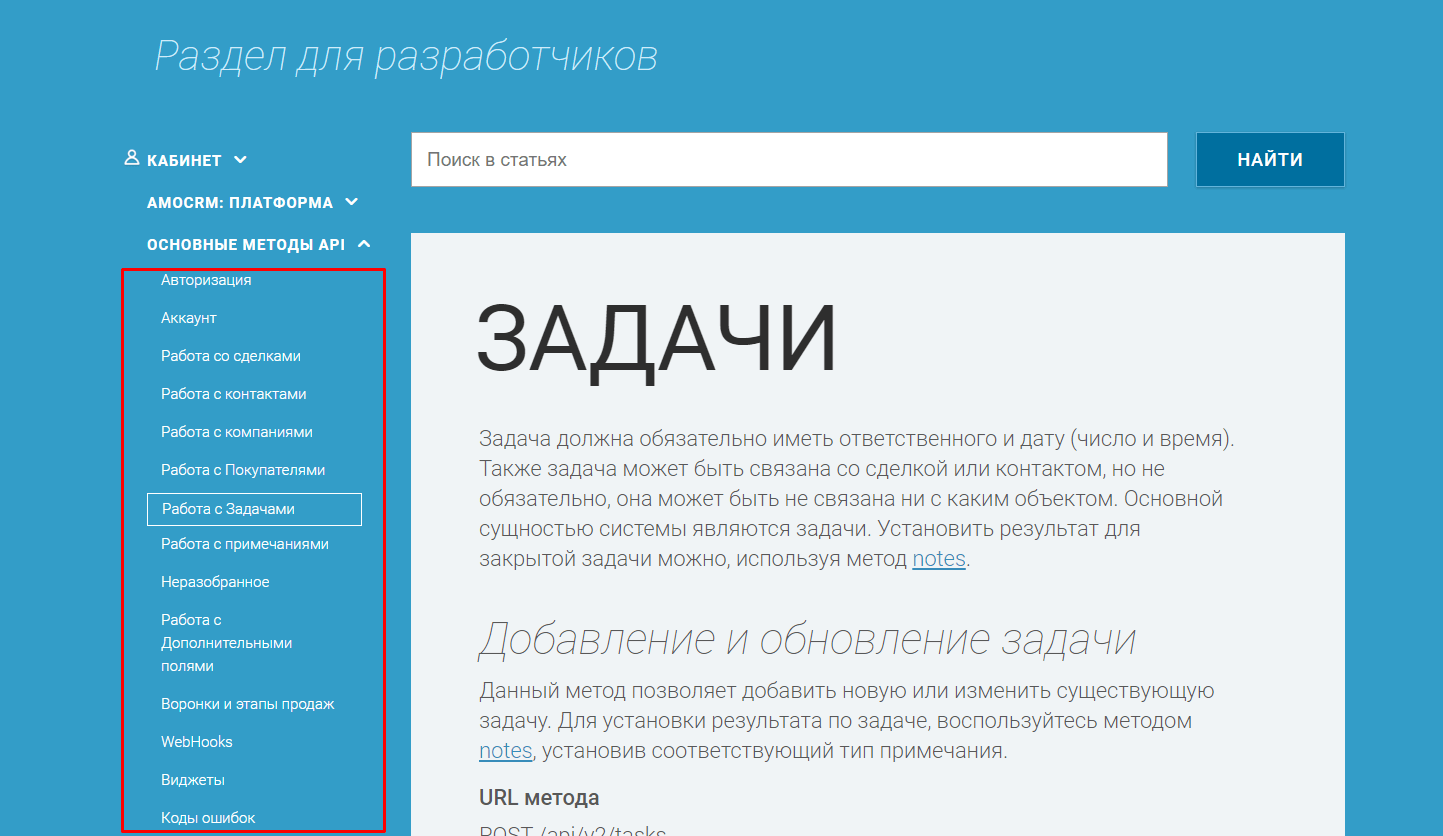
Почти в каждом API есть слово «методы» — это, грубо говоря, функциональная возможность API. Например, вот так выглядят методы в amoCRM.

Методы определяют возможности API. Исходя из методов API, можно спроектировать функционал интеграции. На этом этапе вы уже можете ставить задачу разработчику, зная, что теоретически это сделать возможно. Но давайте копнем на один штык глубже.
Довольно часто, копаясь в API, вы можете встретить классификацию методов по GET и POST. Для нас это подсказка, что в GET мы получаем данные, а в POST изменяем данные внутри, создавая, дополняя или перемещая информацию.
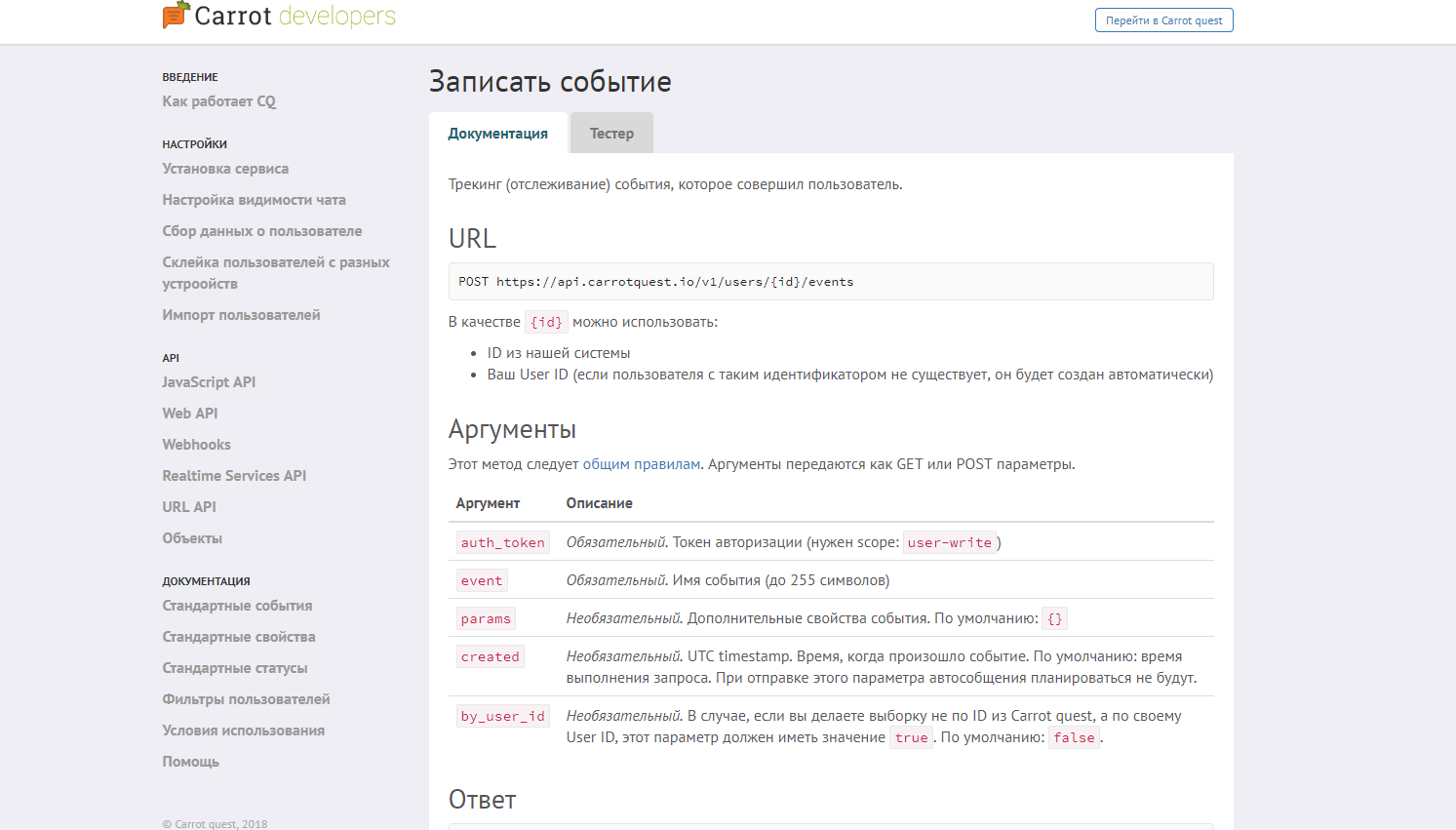
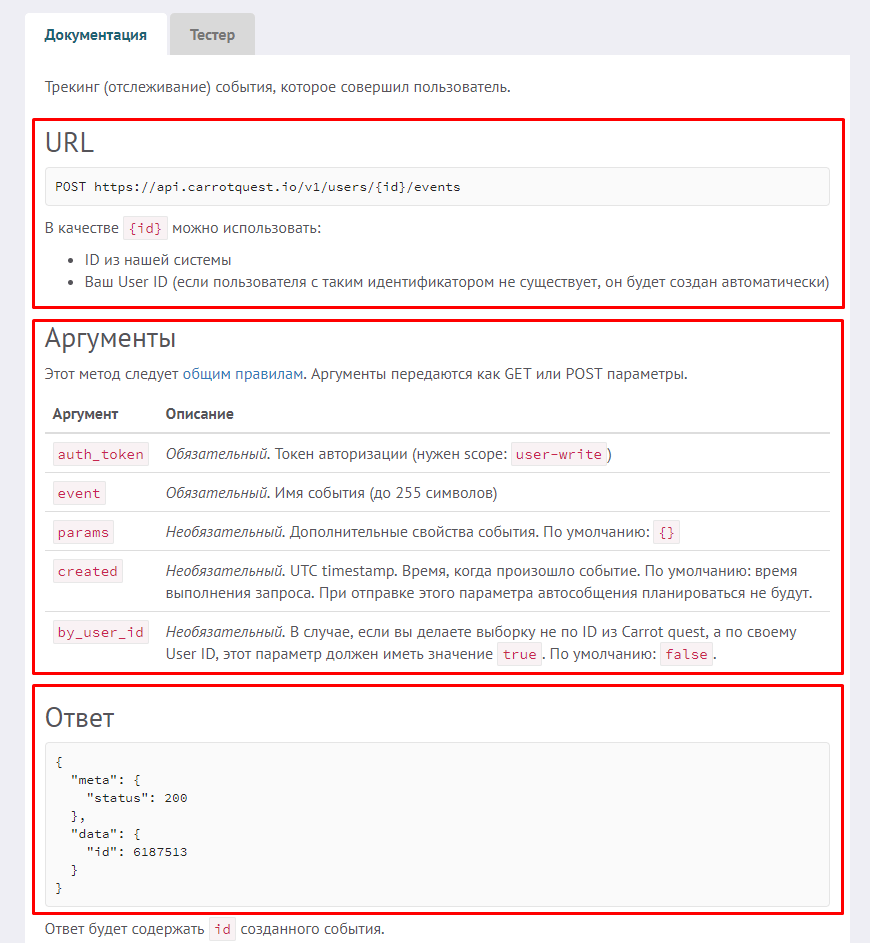
Заглянем в один из методов. Откроем метод «Записать событие» в Carrot developers:

Иногда при отправке запроса нужно передать обязательную дополнительную информацию. Как в данном методе: идентификатор пользователя, название события.
Вроде, все логично:
Название события (event) — у созданного события должно быть имя.
Идентификатор пользователя (ID) — пользователь, в которого нужно записать событие.
НО здесь может быть справедливый вопрос: где мне взять id пользователя, чтобы записать в него событие?
Вам нужно об этом позаботиться заранее. Отправляя запрос, у вас должен быть доступ к нужному id пользователя. Например, вы хотите отправлять события из AmoCRM в Google Analytics, что у пользователя изменился статус сделки. Для этого нужно, чтобы в amoCRM в сделке был записан client_id пользователя. Один из способов взять client_id — отправить вместе с заявкой, взяв client_id из cookie пользователя.
Рассмотрим метод более детально.

- URL — адрес, на который отправляем запрос.
- Аргументы — данные, которые отправляем в запросе.
- Ответ — после отправки мы всегда получаем ответ. Напоминаем, что 200 — это ОК, запрос успешно отправлен. Другой статус с ‘error’ — ошибка. Вы можете загуглить ошибку и разобраться, в чем проблема.
Мы рекомендуем всегда передавать аргументы в виде структуры JSON. Это выдерживает стиль и не создают путаницу. + Низкая вероятность ошибки в синтаксисе:
{
‘auth_token’: ‘app.12727.85158e7b785ee11aa51bde432342ui71sd42741b1fa5eaadd955f’,
‘event’: ‘Created app’
‘params’: {
‘app_name’: ‘Overcase’
‘app_id’: 1256789
}
}
Webhook и микросервисы
Не во всех API сервисов это есть, но можно встретить. Webhook — механизм оповещения системы о событиях. Для нас это по-прежнему обычный http-запрос за исключением того, что писать код для отправки запроса не нужно — нужно выбрать триггер для его отправки и адрес.
Например, в amoCRM это может быть смена статуса сделки, а в Carrot quest — определенное событие пользователя.
Webhook содержит определенную структуру JSON — она неизменна. Обычно в API описано, какую структуру содержит Webhook. Попробуйте для себя поискать в разных API сервисов структуру вебхука.
Справедливый вопрос: что мне делать с этой структурой, если она не подходит ни под одно API и вообще не подходит мне?
Любую структуру можно преобразовать в новый запрос, который подходит под API другого сервиса. По сути, задача сводится к следующему: взять данные из вебхука, собрать эти данные в новый запрос под определенный метод другого API. Таким посредником обычно служит отдельно написанный код (так называемый микросервис), который принимает вебхуки и отправляет новые запросы.
Нет разницы на чьей стороне работает микросервис: на вашей или на стороне клиента, т. е. на каком сервере. Вопрос может быть актуальным, если микросервис оказывает нагрузку, поэтому посоветуйтесь с разработчиками, если задумаетесь над реализацией.
Кроме того, существуют облачные решения для интеграций. Например, AWS Lambda.
Где еще понадобятся микросервисы
Почти каждый раз, когда надо связать два метода из разных API. Например, из API одного сервиса методом GET мы получаем данные о пользователе, потом собираем новый запрос и отправляем его методом POST по API другого сервиса.
Готовые или «однокнопочные» интеграции как раз и есть такие же микросервисы, которые объединяют два разных API, но с интерфейсом и возможностью задавать свои настройки.
Если вы научились сами писать микросервисы — вы почти освоили все, что нужно по API для основных задач у маркетолога.
Где не понадобятся микросервисы
Если вам не нужно связывать два разных API, то запрос достаточно сформировать от отправителя. Разберем это опять на примере интеграции «Отправка лидов в CRM из форм сайта». В данном случае запрос формируется и исполняется на стороне браузера пользователя, когда он оставляет заявку.
В случае же связывания двух API, необходим посредник, который «переведет» один запрос в другой.
Javascript API
Если сервис работает с вебом, то, скорее всего, у него оно есть. JS API расширяет возможности работы с сайтом и его пользователями. Частый случай использования в Carrot quest — запись свойств и событий с сайта, которые нельзя собрать, используя стандартные возможности мастера сбора данных.
Здесь есть два пути.
Вы можете научиться навыкам программирования на JS. Уж совсем минимального уровня может хватить, но только в краткосрочной перспективе и не под все задачи, а так вполне задача под силу. Но начинать сразу с этого не стоит — посмотрите на вариант ниже.
Попробуйте сначала научится разбираться в документации JS API, как все устроено. Не нужно запоминать код. Обратите внимание, что как и в случае с HTTP, у JS API тоже есть методы и параметры к ним. Исходя из этих методов, вы научитесь понимать возможности. Этого будет достаточно для составления ТЗ разработчику, и, возможно, вам не потребуется разбираться в программировании на JS.
Но все-таки если вы загорелись желанием изучать, ниже, в предпоследней части, будет рекомендация по изучению именно под задачу научиться использовать JS API.
Другие API
Так сложилось, что разным классам возможностей API дают свои имена: Data API, Call API. Почти всегда это частный случай API с HTTP-запросами, который вынесли в отдельный класс, потому что он отличается по назначению. Но бывают исключения, например, в Carrot quest URL API: https://carrotquest.io/developers/urlapi/
Кроме того, нужно сказать, что есть API с другими протоколами — не с HTTP. Например, SMPP. Их часто можно встретить в SMS-сервисах.
Дополнительно. Навыки в программировании
Для работы с API мы рекомендуем Python и JavaScript. И это не только для API, в целом это хорошее сочетание, чтобы делать прикладные программы, парсеры и тд. Начните с Python.
Python — язык довольно простой и понятный, в отличии от других, имхо. Очень богат пакетами под разные задачи. Плюс это популярный язык в Data science и вообще, один из основных инструментов для работы с данными, если не самый основной. Конечно, если вы захотите двигаться в этом направлении. И, наверное, самый простой в изучении.
С чего начать
Практика дает в 100 раз больше, чем время потраченное на теорию. Поэтому тактика такая: вводная лекция и сразу в бой. При этом не нужно вовсе забивать на теорию. Здесь работает следующий принцип: сначала делай — потом думай. Потом вы поймете, что основное время вы тратите на поиск решения проблемы, и это нормально.
Но все-таки с чего-то начать нужно. Рекомендуем теорию брать параллельно из нескольких курсов. Желательно разного уровня. Не все курсы строго для новичков, хотя на последних ориентируются почти всегда. Во-первых, так лучше воспринимается и запоминается. Во-вторых, не все курсы идеальны, и подходят не всем по уровню.
План обучения быть таким:
- Основные возможности языка Python;
- Работа с пакетами.
Пакеты — это набор готовых функций для работы с чем-то. Например, requests содержит функции для отправки запросов. Навык в Python можно оценить по тому, насколько хорошо ты разбираешься в пакетах. Правда, это не обязательно — всегда можно загуглить, но скорость увеличивается кратно.
Рекомендую парочку курсов:
Курс от codecademy на английском, но самый стоящий;
Лучшее начало для изучения прикладного Python.
Must-have пакеты для работы с API:
- Requests — пакет для работы с HTTP-запросами.
- Json — пакет позволяет кодировать и декодировать данные в удобном формате.
- Может пригодится, если нет возможности работать с JSON:
- xml.etree.ElementTree — для работы с XML-структурами.
Javascript
В основном нужен для работы с вебом абсолютно под разные задачи. Рекомендуем ознакомиться лишь поверхностно, чтобы разбираться в API. И вот почему. Без основ HTML и CSS это будет бесполезно и сложно. Все равно эти основы понадобятся.
Допустим, у вас эти основы есть. Плюс ко всему почти в половине случаев всегда есть особенности, по которым вы не сможете получить доступ к фронтенду. Поэтому лучше научитесь ставить задачи разработчику, используя понимание особенностей работы JS.
Ну, если вы такие же злые как я, то я приготовил план, который я хотел бы получить в конверте от незнакомца, когда еще только-только начинал. Начинать стоит именно в таком порядке, имхо.
- Основы Javascript. Основные кирпичики, из которых состоят скрипты.
- Объекты, прототипы, методы. Нужно просто знать, что это и как с этим работать.
- DOM, браузерные события, формы, элементы управления, как отправить http-запрос, работа с cookie + параллельно изучаете библиотеку jQuery. Это важно. Так как вы будете понимать, что вы можете сделать с помощью jQuery, а в каких случаях делать все на чистом JS. Во-вторых, все запоминать не придется. Главное — ориентироваться.
А дальше зависит от того, какие задачи вы хотите решать. Тот план, что выше, в 95% случаев подходит под задачи с API.
С курсами так же как и с Python: возьмите несколько и изучайте параллельно. Необязательно всегда идти по порядку курса. Забегать вперед даже полезно. Но парочку курсов можно выделить:
- https://learn.javascript.ru/ — самый популярный курс в рунете.
- https://freecodecamp.org/ — на англ. языке, но полно подробностей.
Хозяйке на заметку
Прежде чем изобретать велосипед, загуглите готовые решения. Да, есть платные, но у них есть преимущество перед другими — они готовые, их можно протестировать и оценить пользу. Не изобретайте велосипед.
Напоследок
Не надо начинать с программирования. Попробуйте разобраться с тем, что вы узнали из этой статьи. Потом, когда вы поймете, что вам этого мало — welcome! Очень важно, чтобы ваши навыки в программировании были использованы в реальных задачах, иначе все зря. Иначе вы забудете это, как курс высшей математики, если это не ваша область.
Подпишитесь на рассылку Carrot quest
1 письмо в неделю со свежими материалами о маркетинге, поддержке и продажах
Нажимая на кнопку, вы даете согласие на обработку персональных данных