«Чтобы чат-боты как технология стали крутыми, нужно их делать и развивать»: как мы в Carrot quest разработали лид-бота

Лид-бот — это фича, которой мы гордимся. Это чат-бот для сайта, который помогает нашим клиентам квалифицировать пользователей, собирать лидов и продавать больше на том же трафике.
Мы начали работу над лид-ботом 1,5 года назад. Хотим поделиться историей и опытом его разработки. В этой статье расскажем:
- почему разработка первой версии бота затянулась на год и как удалось запилить вторую версию бота всего за три спринта;
- как команде научиться ставить реалистичные сроки;
- на каких задачах можно сэкономить время, а на каких нет, и при чем тут уродливые бумажки;
- как построить работу над багами при запуске крупной фичи;
- что важно при разработке айдентики для чат-бота
- и какое место в цикле разработки занимают коридорные тесты.
На обложке статьи — команда, которая работала над ботом:
- Дима Туровский, Head of Product
- Саша Вотинцев, Full Stack разработчик
- Оля Кузнецова, Backend разработчик
- Серёжа Инков, CTO
- Дима Сергеев, CEO
- Лена Туровская, PMM
- Витя Кукшинов, Frontend разработчик
- Женя Шохирев, Product designer
Зачем и кому нужен чат-бот для сайта
Чат-бот на сайте ускоряет общение с клиентами
Бизнесу нужно общаться с клиентами и быстро решать их проблемы, чтобы они покупали и не уходили в отток. У менеджеров есть ограничения: их рабочее время стоит дорого, они на связи только в рабочее время, скорость их работы и возможная нагрузка ограничены.
Мы хотим создать такого чат-бота, который ускоряет и тех, и других. Он уменьшает расходы бизнеса, разгружая поддержку, и экономит время пользователя, потому что отвечает когда угодно. Он работает круглосуточно, у него нет обеда, он не выходит покурить и не спит, он работает всегда.
Лид-бот уже сейчас помогает нам самим расти быстрее, разбивая поток входящих лидов по разным воронкам. Внутри воронок мы по-разному настраиваем коммуникации, чтобы команда продаж работала с наиболее целевыми лидами, закрывала больше сделок и приносила больше денег.
Чат-бот для сайта — самый популярный запрос от пользователей англоязычной версии продукта
Пользователи англоязычной версии продукта часто писали про чат-бот для сайта. Мы собрали все запросы, проанализировали их и поняли, какие сценарии такой чат-бот реализует и какую пользу приносит клиентам. Чат-бот упрощает коммуникацию между клиентом и компанией:
- клиенту проще кликать на кнопки в случае с типовыми вопросами, чем печатать текст, он быстрее получит ответ;
- компании это позволяет собирать информацию о клиентах и понимать, как выстраивать коммуникацию дальше.
Наша главная цель — помогать онлайн-бизнесу улучшать коммуникации с их клиентами. Расти в количестве клиентов, не масштабируя команду продаж и команду поддержки. Это возможно, если делегировать часть задач сервисам автоматизации, оптимизации работы.
Если фича не помогает нашим клиентам расти — мы не будем ее делать.
Мы начали работать над чат-ботом ещё до пандемии, но с её наступлением запросов от пользователей стало больше. Онлайн-торговля трансформировалась:
- больше людей покупают через интернет, у них появляется время искать и сравнивать разные варианты, они тщательнее выбирают из-за ограниченности ресурсов;
- у бизнесов растет трафик и количество коммуникаций, не все из них целевые и ведут к продажам, а в разговорах с нецелевыми можно упустить целевых и потерять деньги.
Больше ручных коммуникаций не значит больше прибыли, но точно значит больше затрат. Поэтому общение с клиентами надо автоматизировать. Чат-бот на сайте как раз фильтрует поток, облегчает работу операторов и позволяет тратить ресурсы на целевых клиентов.
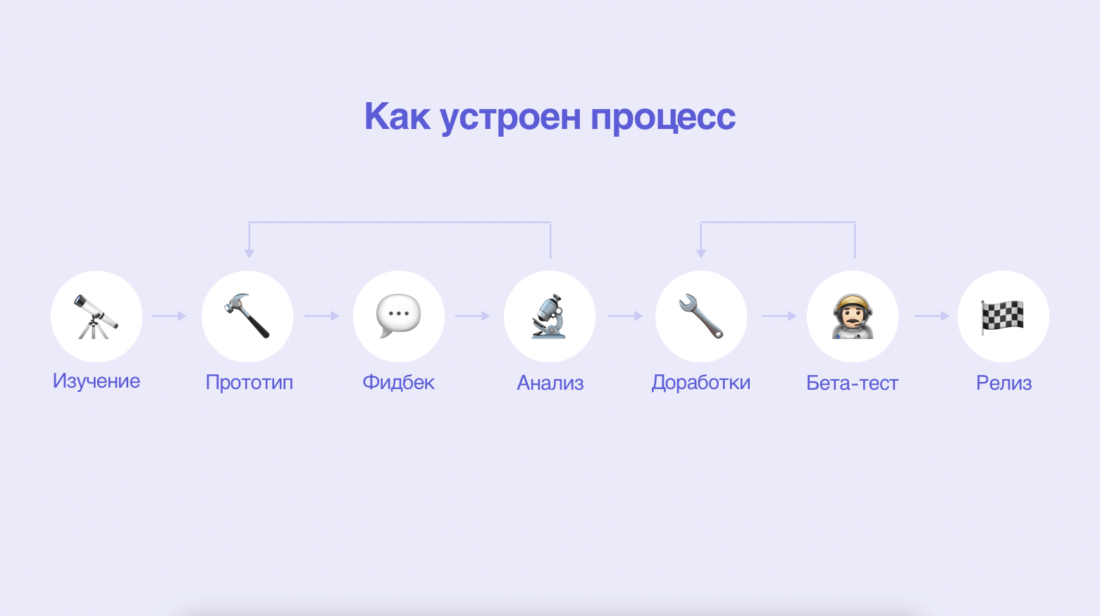
Как мы разработали прототип за 2 дня
Начинать работу с чистого листа нелегко, поэтому для разработки прототипов мы собрали команду для дизайн-спринта.
Наша задача была сделать чат-бота максимально быстро, но чтобы он был удобным для пользователей. Дизайн-спринт для этого идеально подходит: мы вникаем в проблему, изучаем решения на рынке, придумываем и обсуждаем варианты, а дальше собираем один вариант и тестируем его.
Преимущество дизайн-спринта в том, что это быстро. Обычно на дизайн-спринт выделяют неделю. У нас была задача сделать только общую логику работы чат-бота, поэтому мы сократили свой дизайн-спринт до двух дней.
В разработке первых прототипов участвовали:
- Дима Сергеев, CEO
- Дима Туровский, Head of Product
- Серёжа Инков, CTO
- Женя Шохирев, продуктовый дизайнер
- Саша Вотинцев, фронтенд-разработчик
Первый этап разработки прототипа: синхронизация, определение задач
На первом этапе всей командой обсудили:
- какую пользовательскую «работу» должен выполнять чат-бот;
- через какие сценарии;
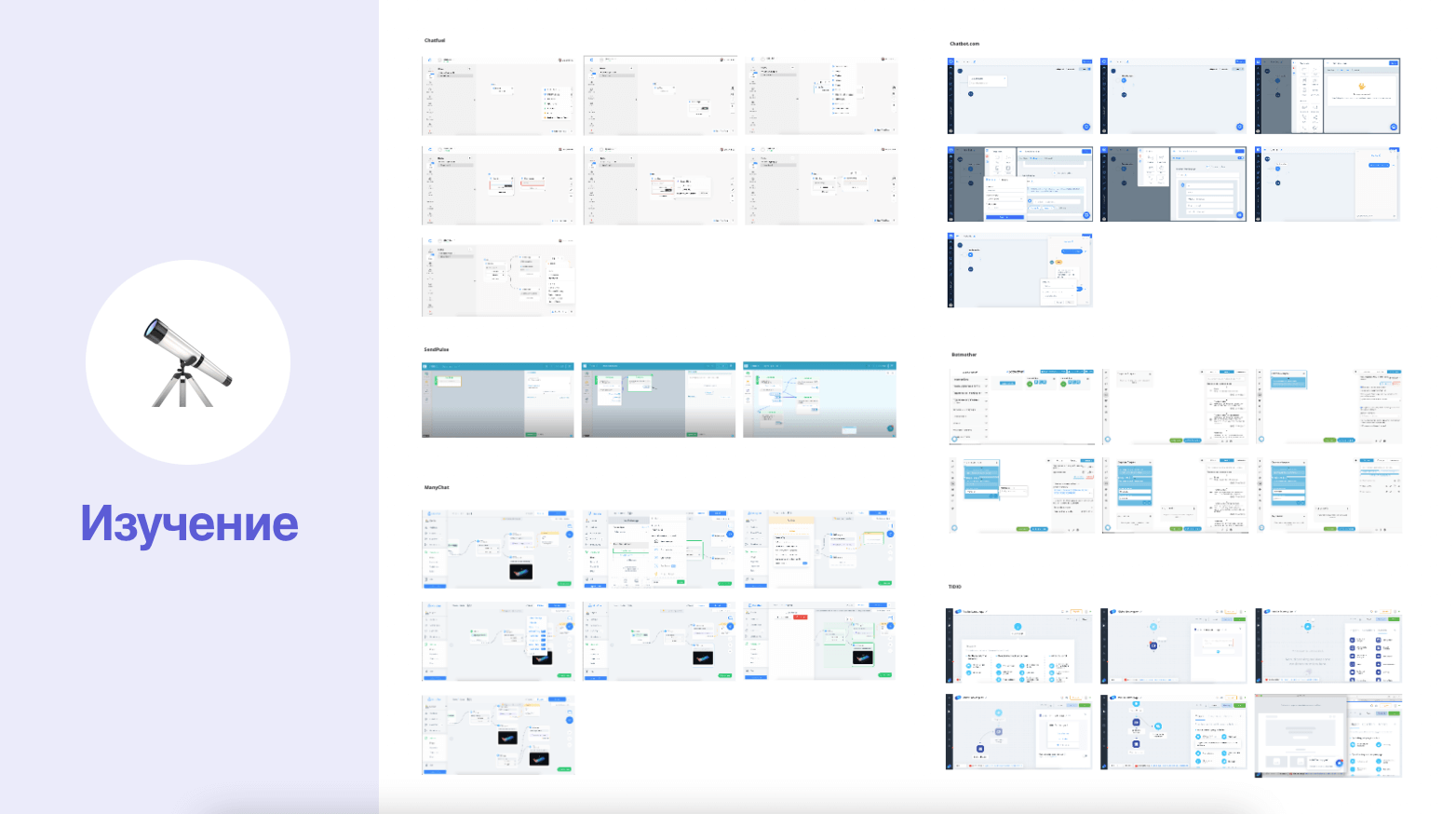
- какие решения есть у конкурентов
- и какая минимальная функциональность для этого нужна.
Главной задачей было настроить чат-бота, который соответствует этим критериям:
— может показаться в нужный момент;
— будет работать в нашем чате;
— его можно запустить и отредактировать;
— у него можно настроить ветки и шаги разговора.
Мы уже тогда поняли, что это будет чат-бот с кнопками, текстовыми репликами и древовидной структурой.
Мы провели исследование конкурентов и обращений от пользователей, и решили, что это будет чат-бот, который собирает лидов.

После обсуждения результатов исследования каждый набросал свой вариант прототипа.
Второй этап разработки прототипа: каждый участник команды создает свой вариант прототипа
На этом этапе продумывали варианты, по какой логике будет работать чат-бот. Чтобы команда могла быстрее придумать и представить прототипы, решили делать не в онлайн-сервисах, а на бумаге. К тому же, на этом этапе работа над чат-ботом велась в офисе, потому что команда ещё не перешла массово на удаленную работу.
Если ты рисуешь на бумажке, то не заморачиваешься насчет красоты. Уродливая бумажка убирает все лишнее.
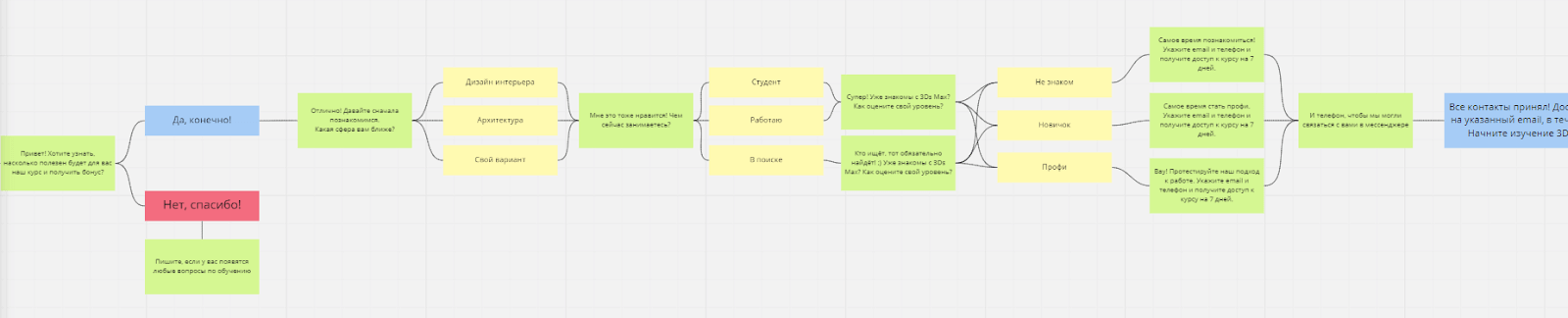
В итоге получился ряд древовидных структур с разной визуализацией. Все прототипы были похожи, кроме одного: CEO Дима Сергеев нарисовал mindmap-систему, которая была слишком сложной для реализации MVP, минимально жизнеспособной версии, чат-бота, поэтому остановились на древовидной структуре.

Мы сделали бота с древовидной структурой, увидели проблемы и ограничения для пользователей и позже решили переделать. Получилось не так дорого, как делать чат-бота изначально с Canvas-системой.
Дисклеймер: После релиза первого чат-бота с древовидной структурой и окончания бета-теста мы собрали обратную связь от пользователей и реализовали бота с полноценным визуальным конструктором.
Третий этап разработки бота: собираем финальный прототип и передаем в разработку
После обсуждения идей в разработку передали первый вариант прототипа:
- с кнопками,
- с текстовыми репликами,
- с ветками как главными рабочими элементами,
- с древовидной структурой,
- без зацикливания.
«Думали, что закончим за спринт, и так было 3-4 спринта подряд»: как мы создавали первую версию чат-бота
Изначально мы планировали сделать бота за один спринт. Чтобы ускорить разработку, решили по максимуму использовать код, который был уже написан.

Например, начали делать чат-бота на основе уже реализованной системы триггерных сообщений. Сложность была в том, что функциональность чат-бота шире, чем у существующих триггерных сообщений. Например, он должен был распределять диалоги по каналам и операторам.
Чат-бот — это не только триггерное сообщение, но и механизм квалификации пользователей.
В итоге чат-бота сделали так, что триггерная система как у существующих сообщений запускает новый код, который отвечает за работу бота: отображает его на сайте, обрабатывает сообщения пользователя, строит ветки.
По сути мы просто сделали так, чтобы код был переиспользуемый. Мы используем код триггеров от автосообщений и написали отдельно код ботов.
В процессе разработки и тестирования возникли задачи, которые нельзя было закончить за один спринт.
Первого чат-бота мы разрабатывали очень долго и это было очень тяжело. Мы постоянно сдвигали сроки, команда выгорела морально. Мы не оправдывали свои же ожидания: думали, что закончим за спринт, и так было 3-4 спринта подряд. Появлялись всё новые и новые баги, возникали проблемы с чатом. После этого мы встретились с командой, заказали кучу еды и поговорили о том, как ставить реалистичные сроки. Сроки ставит сама команда, не тимлиды.
Особенно тяжело команде далось выполнение асинхронного кода.
«Кнопки оказывались где-то в середине»: выполнение асинхронного кода
Чат-бот — это несколько сообщений, которые запускаются по одному триггеру и обязательно должны отправляться друг за другом, чтобы логика работы бота не ломалась. До разработки чат-бота система отправки сообщений была построена так, что по одному триггеру отправлялось одно сообщение, поэтому не было необходимости в том, чтобы сообщения отправлялись в определенном порядке.
Появилась проблема с выполнением асинхронного кода. Пользователь мог увидеть несколько нотификаций — сообщений, которые высвечиваются, когда чат закрыт, — в неправильном порядке.
Мы пишем сообщение «Привет!», следующее сообщение «Я бот» и варианты ответов «да» или «нет». Эти «да» и «нет» всегда должны быть в конце. Сообщения могут перепутаться, но кнопки всегда должны быть в конце. У нас иногда случалось, что кнопки оказывались где-то в середине.
Чтобы сообщения показывались в нужном порядке и логика работы чат-бота не нарушалась, решили добавить в работу сообщений дополнительную проверку последовательности.
C показом этих нотификаций порядок сообщений стал категорически важен, потому что новая реплика может затереть часть важной для пользователя информации.
По сути мы стали принимать не одно отдельное сообщение, а группу сообщений, которые идут друг за другом и завершаются взаимодействием с пользователем — кнопками с вариантами ответов, строкой ввода. Здесь надо было поработать с системой промисов и верно обработать случаи, когда RTS (Real-time system) отдавала сообщения в неверном порядке.
Ещё одна особенность системы нотификаций, которая ломала логику работы бота, — это момент прочтения. Для триггерных сообщений в чат показ нотификаций считался прочтением. Это стало проблемой, потому что чат-бот переставал отображаться для пользователей, которым один раз показалось приветственное сообщение. Они не взаимодействовали с чат-ботом, но система фиксировала это иначе и больше не показывала его сообщения.
Мы переделали систему таким образом, что само прочтение не засчитывается, пока пользователь не навел курсор и не щелкнул на чат-бота. При этом нотификация не висит постоянно: она один раз показывается и счетчик непрочитанных сообщений увеличивается. В начале мы получили несколько жалоб, что пользователи не видят сообщения от бота. Когда мы это перестроили, жалоб стало меньше, а конверсия стала больше.
«Будьте готовы сжечь бота»: построение архитектуры
Некоторые задачи можно было завершить быстрее, но мы сознательно потратили чуть больше времени. Например, продумывание архитектуры и реализации бота на бэке вышло за рамки дизайн-спринта, на него потратили несколько недель.
Дима Туровский сначала сказал: «Вы продумайте в общих чертах структуру, но если что, то будьте готовы сжечь бота. Это же тестовая версия, можно всё стереть и написать заново». Но в итоге мы все-таки решили потратить на архитектуру несколько недель. При последующей доработке бота на бэке ничего не пришлось переделывать, потому что изначально задуманная архитектура хорошо укладывалась в новую логику.
Архитектурные решения не стали привязывать к древовидной структуре бота, на бэкенде есть действия бота со ссылками на конкретные ветки, список веток и список ссылок на эти ветки. Они не связаны между собой и могут запускаться в любом порядке. Все ветки и возможные действия существуют просто как список веток, отдельно существует список ссылок на эти ветки.
Это интересный момент: сам запуск ответов бота сделан таким образом, что бэкенду не принципиально, что там было до этого. Приходит команда «запусти такую ветку» и бэк запускает.
«Когда делаешь что-то большое, хочется, чтобы оно не пропало»: сохранение промежуточных состояний чат-бота
Ряд моментов, которые нужно было проработать, мы узнали от участников бета-теста. До разработки чат-бота сервис не умел сохранять промежуточные состояния триггерных сообщений. Нужно заполнить все необходимые поля и создать триггерное сообщение, чтобы оно сохранилось. Его можно создать и запустить сразу же, чтобы оно отображалось для пользователя, можно создать и не запускать, чтобы доработать его дальше. При создании триггерного сообщения происходит валидация: система проверяет, верно ли заполнены все необходимые свойства.
Создавать чат-бота дольше и сложнее, чем триггерные сообщения, поэтому появилась задача сохранять частично созданных ботов.
Структура бота достаточно сложная, ты не можешь её скопировать, в отдельном редакторе подредактировать тоже не можешь. И когда ты делаешь что-то большое, тебе хочется сохранять это в процессе, чтобы оно точно не пропало.
Чтобы пользователь не терял прогресс в создании чат-бота и мог сохранить его на любом этапе, процесс создания бота разделили на сохранение структуры и запуск сообщения с валидацией. Пользователь может сохранить структуру бота и контент в любой момент, а проверка произойдет только при запуске бота.
В момент, когда пользователь создаёт бота и нажимает кнопку «сохранить», он создаётся, но не запускается. Если бот не запущен, то на нём не проводится жесткая валидация того, заполнены ли все поля и действия в ветках, ссылки в кнопках, назначения на операторов и так далее.
«Когда сервис моего клиента упал, он не хочет разговаривать с ботом»: ветка прерывания
Эта задача тоже возникла на одном из первых этапов разработки чат-бота, когда реализовали минимально необходимую функциональность:
- ветки с кнопками, чтобы бот мог квалифицировать пользователей;
- поле ввода, чтобы с его помощью можно было собирать лидов.
Первые пользователи чат-бота начали жаловаться, что посетители их сайтов не могут написать в чат, потому что обычное поле для ввода реплики показывалось только после завершения диалога с ботом.
Пользователи, которые взаимодействовали с ботом и на середине бросили, не могли увидеть поле ввода. Сложно догадаться, что тебе нужно нажать на гамбургер и начать новый диалог.
Мы открыли для пользователей возможность включить ветку прерывания: если это сделать, пользователь может написать сообщение в чат в любой момент разговора с ботом, прервать его и начать диалог с оператором.
Это триггерный бот, который начинает говорить первым. У пользователя могут возникнуть проблемы, мол «Сервис моего клиента упал, у него всё не работает, он не хочет разговаривать с ботом!» Для таких ситуаций мы изменили настройку.
Возможность прервать бота была заложена в архитектуре изначально. Это была скорее предосторожность на случай, если пользователь нашел способ написать в диалог с ботом. По просьбам пользователей мы дали им возможность оставлять поле ответа видимым даже во время разговора с ботом.
Бота надо завершать корректно, да и бросать пользователя в тишине и пустоте некрасиво, поэтому вместе с включением поля ответа мы просим наших клиентов настраивать еще и ветку прерывания. Она скажет их пользователям, что их вопрос получен и может перевести диалог в канал или назначить оператора, чтобы пользователь мог оперативно получить реакцию на свой вопрос.
«Главное, чтобы бот был дружелюбным»: айдентика
Айдентика чат-бота — это его аватарка и название. Её начали разрабатывать параллельно с новыми стандартными аватарками операторов. С функциональной точки зрения было важно сделать их в одной стилистике, но разными, чтобы посетитель сайта не путал разговор с человеком и разговор с ботом.
Мы осознанно не хотели делать так, чтобы аватарка бота была похожа на человека. Внутри сервиса мы советуем пользователям менять аватарку, чтобы было понятно, что это бот, и у посетителя сайта не было завышенных ожиданий от разговора с ним.
С точки зрения пользовательского опыта, чат-бот должен располагать к себе и вызывать желание с ним разговаривать.
Главное, чтобы бот был дружелюбным. Многие люди с недоверием или скептицизмом относятся к ботам. Думают, что он не живой человек и будет общаться, как тупой робот, или будет слишком навязчивым.
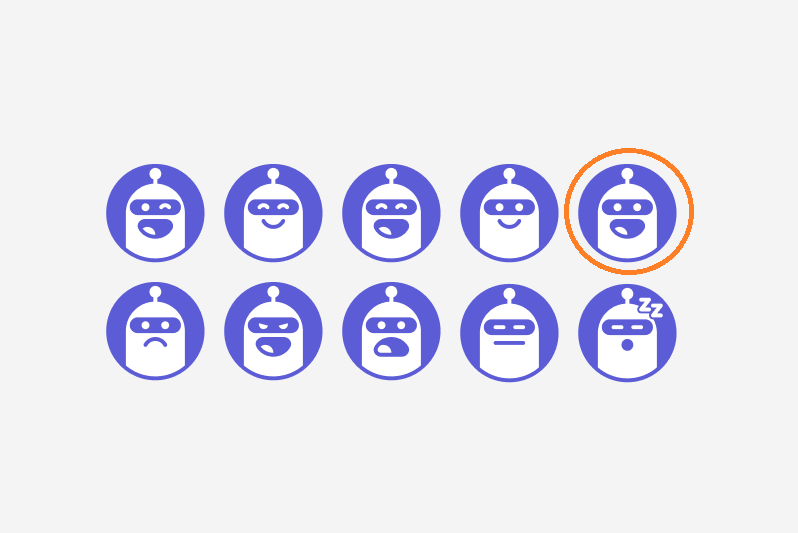
Поэтому команда дизайнеров разработала набор аватарок для чат-бота с разными эмоциями. Одну из них мы используем по умолчанию. В итоговом варианте бот выглядит дружелюбно и открывает рот. Он как будто разговаривает, потому что в чате его аватарка используется всегда с какой-то репликой.

В первую итерацию аватарка бота выглядела как стандартная иконка с роботом:

Во время следующей его сделали дружелюбнее:

В итоге аватарка бота выглядит так:

Иконка с ботом оказалась очень популярной внутри компании.
На мое удивление эту айдентику начали подхватывать и использовать много где: есть иллюстрации с ботом, обложки для статей, лид-формы, даже эмодзи с иконкой бота в Slack. Есть мерч с ботом, это очень мило.

«Это было похоже на попытки избежать изменений в коде»: как мы тестировали бота и переделали его
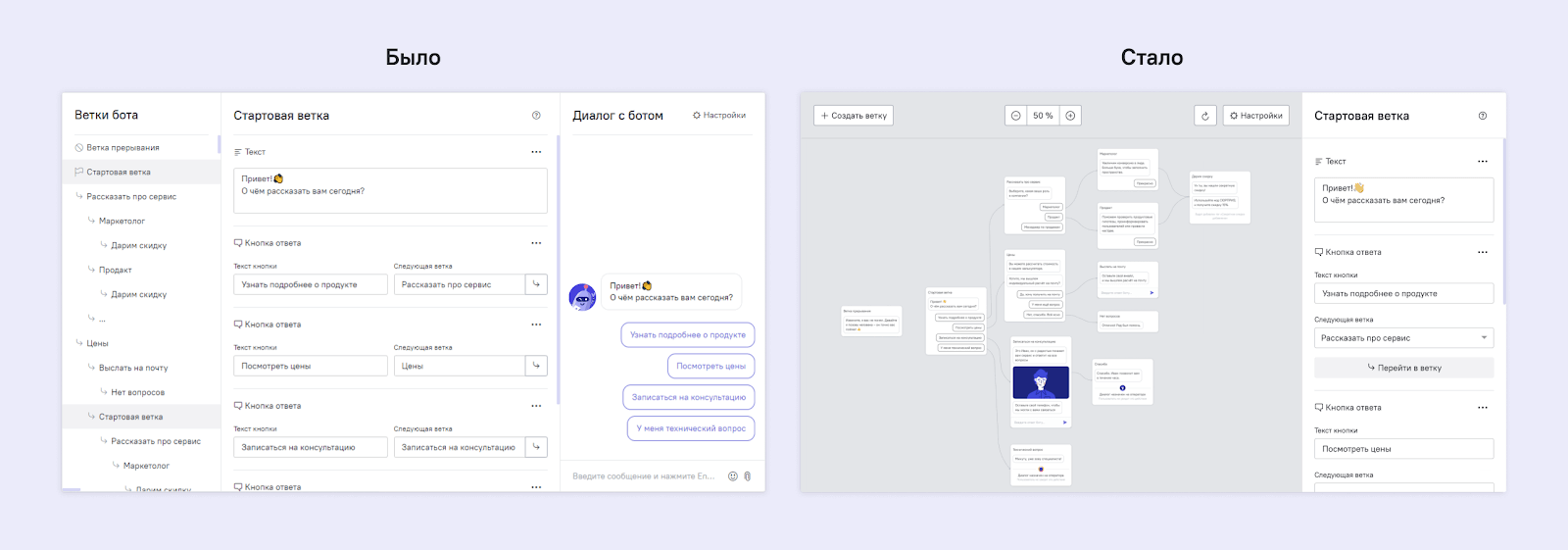
Первая версия чат-бота с древовидной структурой была относительно быстрой в разработке, но её функциональность была ограничена. Чтобы проверить, насколько она устраивает пользователей, мы запустили бесплатный бета-тест бота. За 4 месяца чат-бота попробовали на своих сайтах 232 наших клиента.
Мы собрали обратную связь и выяснили, что из-за линейных связей в ветках бота пользователям было неудобно создавать сложные структуры. Многие ветки приходилось копировать, не было возможности вернуть диалог на предыдущие реплики.
Таких кейсов было много, один из самых ярких — «бот Полины», в котором пришлось создать 161 ветку. Менеджер в команде внедрения Полина Журавлева запускала квалифицирующего бота на сайте клиента и столкнулась с тем, что продолжение диалога для каждой новой ветки пришлось создавать отдельно.

Команда начала исследовать возможные варианты решения проблемы в рамках линейной структуры бота, но конструктор бота не становился визуально понятнее для пользователей.
Все это было похоже на попытки избежать изменений в коде и не использовать новую и незнакомую команде технологию Canvas. Мы поняли, что нужно копать в сторону визуального конструктора бота.
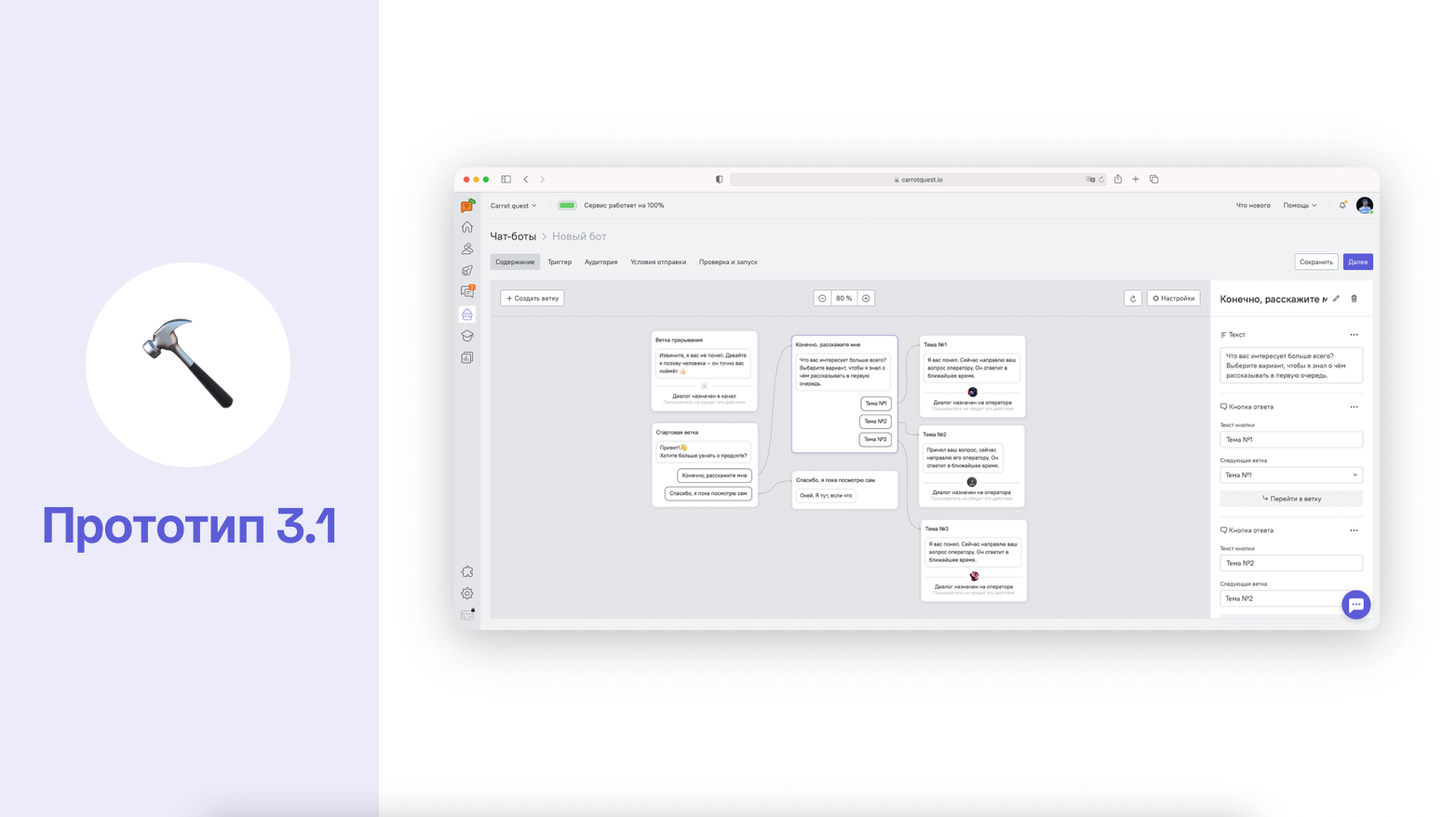
Эту проблему решили отказом от линейной структуры конструктора в пользу визуального конструктора лид-бота.
Наша задача была сделать конструктор бота визуально понятным и чтобы ветки можно было переиспользовать. Древовидная структура бота это не позволяла, поэтому решили сделать его в формате mindmap.
Для реализации рассматривали три технологических решения: SVG, HTML и Canvas. При выборе руководствовались:
- производительностью, чтобы не затормозить работу сервиса;
- достаточно большим и активным сообществом opensourse проекта;
- совместимостью с Angular, на котором работает наша админка.
Мы начали делать прототипы на html и поняли, что это быстро, но придется делать много костылей. Мы исследовали конкурентов и увидели, какие у этого решения есть ограничения. Сложные связи у многих не реализованы или работают с багами. Решили, что на html мы быстро сделаем первый прототип, но дальше столкнемся с проблемами, и остановились на Canvas.

На этапе прототипирования мы намеренно отказались от дизайна, чтобы ускорить генерацию идей и обсуждение.

Все варианты прототипов мы проверяли с помощью коридорных тестов в несколько итераций:
- насколько пользователи понимают структуру интерфейса,
- какие термины лучше воспринимают (путь, шаг, ветка, и. т.д),
- замечают ли превью и понимают ли, что с ним можно взаимодействовать.
В ходе коридорных тестов мы выяснили, что пользователям сложно связать визуальную схему со сценарием, который они настраивают. Проблема была в том, что нельзя было создать ветку, а потом её дополнить.

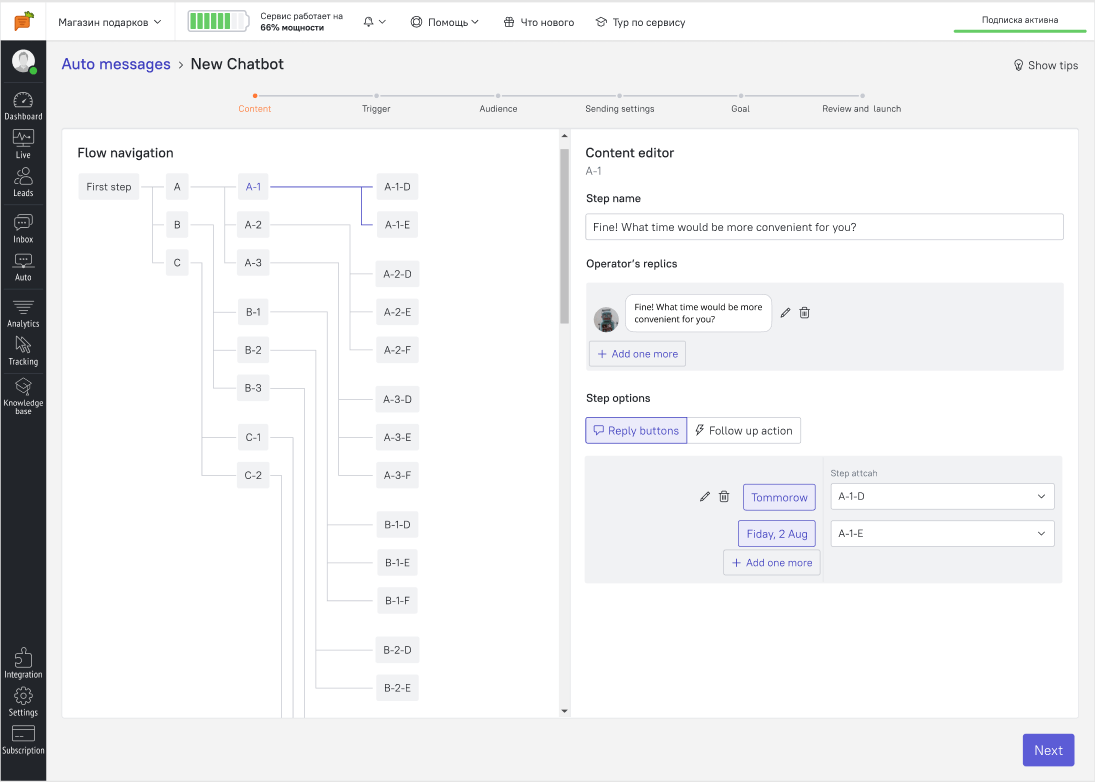
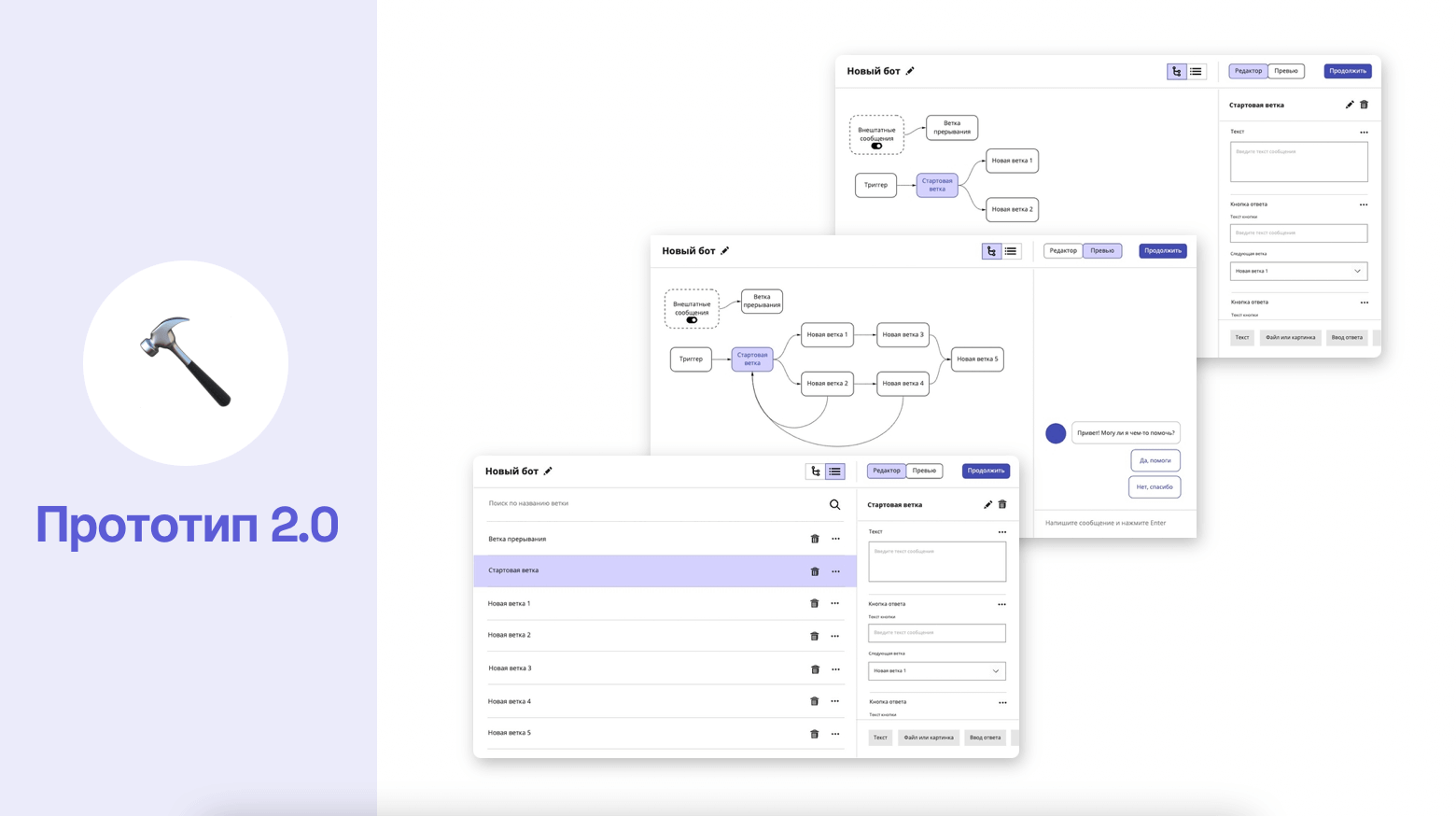
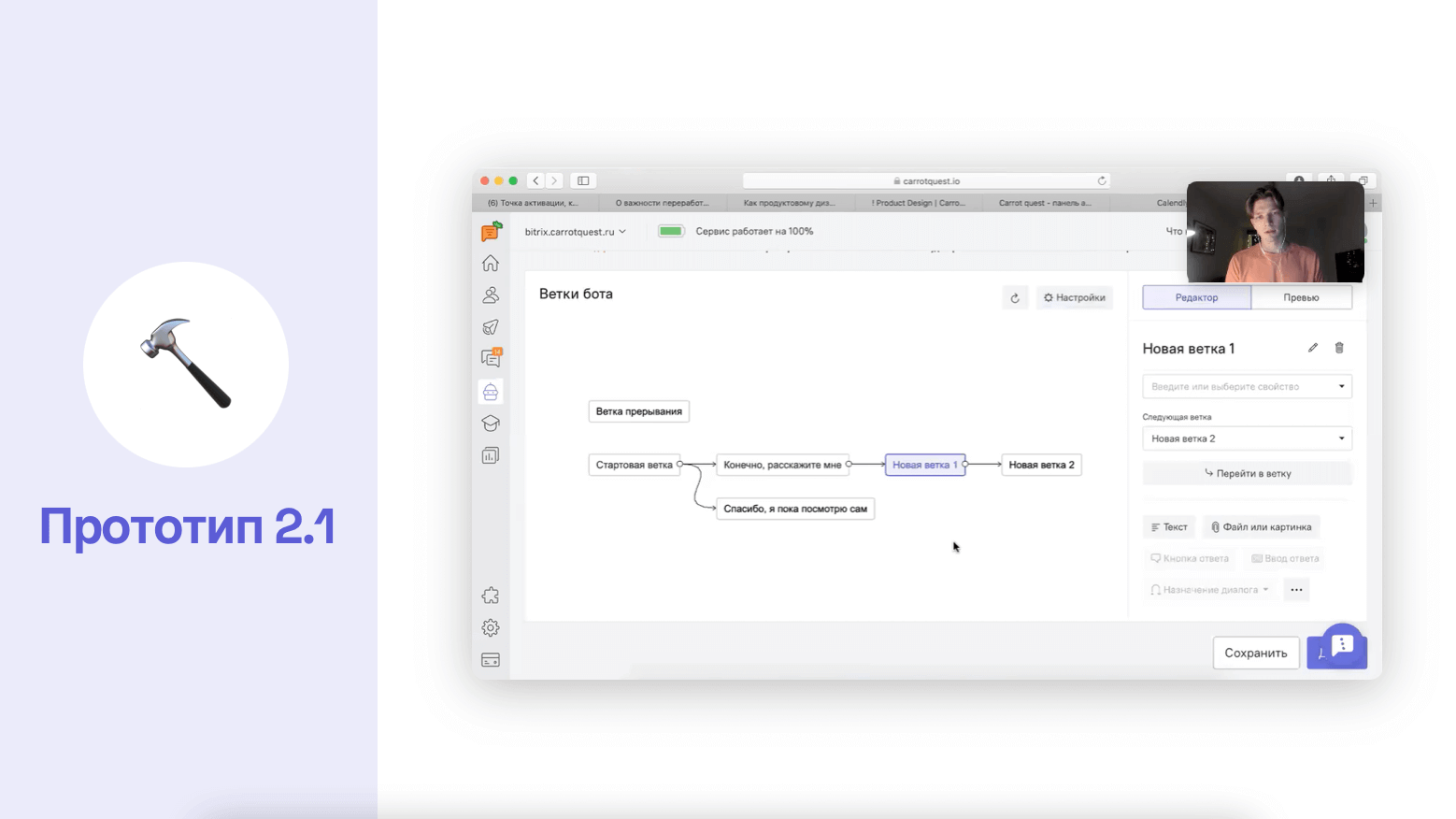
Именно эта версия после нескольких доработок стала новым конструктором. В нем пользователям легче настраивать и редактировать сценарии с чат-ботом. Теперь можно:
- на одном экране видеть все сообщения от бота и варианты ответов на них;
- связывать ветки бота друг с другом и зацикливать диалоги;
- создавать и запускать более сложные сценарии.

Первая версия чат-бота далась команде нелегко, но мы пересмотрели процессы работы и научились ставить более реалистичные сроки.
С разработкой визуального конструктора проблемы не было. Мы сделали всё за 3 спринта. Первый спринт — техническое исследование, второй — начало реализации, третий спринт мы его доделывали. Мы пересмотрели работу с багами и подключили ещё одного разработчика из другой команды. Это не всегда хорошее решение. Но в нашем случае все работают с одной системой и всем кодом, разработчик довольно быстро въехал.
А ещё мы пересмотрели стендапы и стали по-другому планировать правку багов.
До этого ребята набирали пачку багов и исправляли их большую часть спринта. Если разработчик спотыкался на одном сложном баге, все его задачи тормозились. А другие разработчики разбирались со своими важными багами и переключались на другие, менее приоритетные. Это не вскрывалось на стендапах, о помощи просили, когда уже всё плохо. После изменений ребята выбирают 1-2 бага на день и занимаются ими. Если человек застревает на одном баге, остальные важные баги разбираются другими членами команды. Это работает.
Дальше — делать и развивать чат-ботов
Сейчас чат-бот Carrot quest может:
— собирать и квалифицировать лидов даже ночью, когда менеджеры спят;
— собирать обратную связь от пользователей и рассказывать о новых фичах нужному сегменту аудитории;
— закрыть повторяющиеся вопросы до того, как пользователь задал их в чат;
— предлагать товары под конкретного пользователя.
Мы работаем над созданием бота, который отвечает в чате после того, как туда кто-то написал. Подписывайтесь на рассылку, чтобы первыми узнать о запуске бета-теста.
Будущее чат-ботов: рынок движется в сторону автоматизации и чат-боты будут востребованы. Чтобы эффективно конкурировать на рынке, нужно больше общаться с клиентами и тратить на это меньше денег. Чат-боты сокращают издержки бизнеса, упрощают работу разным командам и повышают лояльность клиентов за счёт быстрых и точных ответов. В результате их внедрения и развития выигрывают все.
Сейчас звонить в справочную, чтобы узнать адрес, звучит как какой-то бред, потому что можно открыть гугл-карты. С ботами это пока не так, и часто люди предпочитают общаться с живыми операторами. Но чат-боты движутся в эту сторону. Чтобы они как технология стали крутыми, нужно их делать и развивать.
Подпишитесь на рассылку Carrot quest
1 письмо в неделю со св�ежими материалами о маркетинге, поддержке и продажах
Нажимая на кнопку, вы даете согласие на обработку персональных данных