Руководство: Как найти кучу проблем на вашем лэндинге

Наверное все слышали, что такое Вебвизор, но почему-то при его пользе и уникальности, мало кто его использует. Все просто, недостаточно знать, что это за инструмент, нужно понимать как получать пользу от работы в нем. Каким образом настраивать аналитику, за какими действиями и какой аудиторией «следить», на какие нюансы в поведении пользователей обращать внимание и т. д.
В конце мая Carrot Quest совместно с ФРИИ и Ильей Красинским провели необычный workshop, основной целью которого было улучшение юнит-экономики 5 стартапов. Илья Красинский был главным вдохновителем и спикером мероприятия (Илья — эксперт и тренер Акселератора ФРИИ, основатель AppCraft, ментор, коуч и предприниматель в Magic Ink). Мероприятие заключалось в том, чтобы проанализировать текущие показатели лэндингов стартапов и подтянуть их проблемные места. Ключевым элементов при анализе как раз был Вебвизор, о котором подробно и поговорим.
Существуют два варианта анализа работы лэндинга: «качественый» и «количественный».
Количественный — это сбор метрик: количество пользователей из канала и конверсия по разным действиям. Далеко не всегда можно собрать достаточное количество данных, чтобы на их основе делать выводы. Особенно, если вы начинающий проект.
В таких случаях включаем Вебвизор и делаем анализ действий пользователей — качественный анализ.

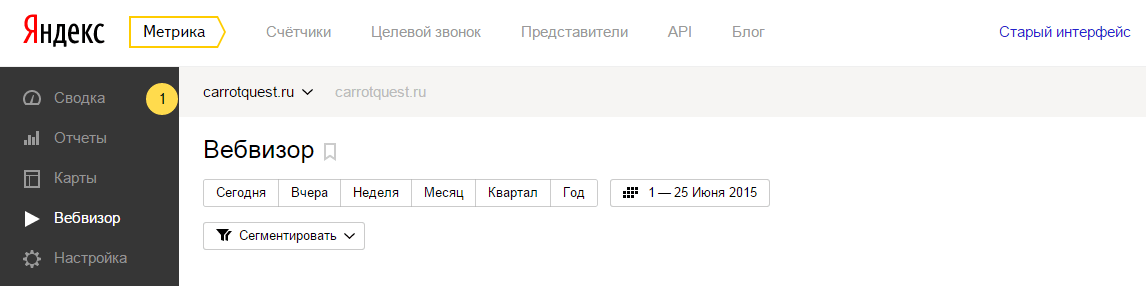
Вебвизор — это главная фишка Яндекс Метрики, с помощью которой можно просматривать как вел себя пользователь на вашем сайте, словно вы «смотрите на экран его глазами».
Вы в точности увидите:
- движение мыши;
- клики;
- прокрутка страниц;
- нажатие на клавиши и заполнение форм;
- выделение и копирование текста;
- разрешение экрана посетителя.
Основная особенность этого инструмента в том, что вы начинаете понимать, как посетители «читают» лэндинг, на каких моментах «притормаживают», что пропускают, не убегают ли раньше времени на другие страницы.
Например, мы увидели, что часть людей при первом посещении не просматривает всю главную страницу, а скорее переходит на тарифы (чаще всего, это плохо, т. к. он мог не успеть понять ценность вашего предложения, а это значит, что для него цена может стать неоправданной и спугнет его).
Высший класс здесь — найти шаблоны поведения посетителей и понять, какие их действия мешают им регистрироваться (например, это может быть быстрый переход в раздел тарифы), или, наоборот, что способствует их регистрации (активации). Конечно, понимая, какие действия будут хорошо влиять на решение пользователя (регистрация, покупка и т. д.), вы улучшите свои метрики.
Как отбирать сегменты посетителей для анализа
Определите сегменты пользователей (группы), которые будете анализировать. Сегменты отбираются для того, что найти в их поведении определенные взаимосвязи (например, какое действие совершают те, кто в итоге покупает, в отличие от тех, кто не покупает). Так как аудитория различается , то анализ по всем посетителям не даст таких результатов, как по отдельному сегменту. Для этого в Вебвизоре можно фильтровать «испытуемых».

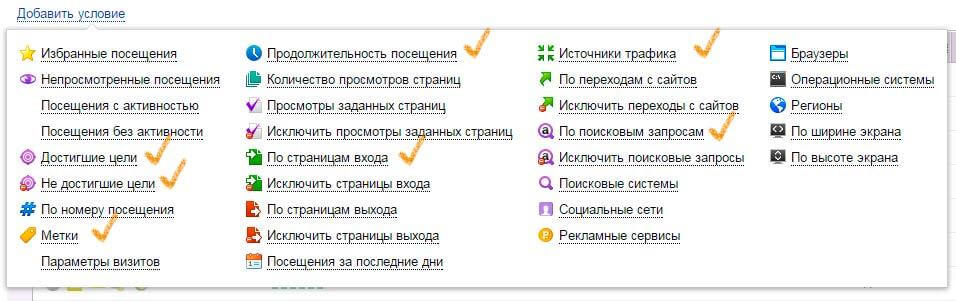
Чаще всего пары условий будет достаточно:
1. Период времени.
С этим знакомы все, единственный нюанс — Вебвизор хранит историю действий только за последние 14 дней. Очень мало, но может пригодиться.
2. Источники трафика.
Аудитория из разных каналов отличается (разная осведомленность, мотивы, отсюда и поведение иное).Вы выбираете любой канал привлечения аудитории и анализируете аудиторию из него. Учитывайте особенности аудитории по каналам. Например, если пользователи пришли с описательной статьи в журнале о вас, то они уже знакомы с вашим предложением и их поведение будет серьезно отличаться от «новичков».
3. UTM-Метки.
Чтобы в каждом канале анализировать любую кампанию, вы создаете utm-метки. Для вас это актуально именно из-за возможности понимать осведомленность аудитории по каждой метке.
Например, если вы занимаетесь контент-маркетингом и публикуете статьи, то вы знаете, что не во всех материалах возможно написать что-то о своей компании (часто вы пишите просто обучающий материал без рекламы, например, как мы в этой статье). Если вы подробно в статье рассказываете о себе, то и аудитория к вам придет достаточно осведомленная, и ее поведение будет отличаться от аудитории, которая придет со статьи без описания о вас.
Сервис от Google поможет вам скомпоновать такие метки.
4. Продолжительность посещения.
Два сценария.
Во-первых, можно определить сегменты пользователей с минимальным временем посещения сайта и попытаться понять, почему они уходят так рано и какие элементы лэндинга их не «цепляют» и не удерживают (не беспокойтесь раньше времени, это могут оказаться и люди не вашей ЦА, а просто те, кто случайно к вам попал).
Во-вторых, наоборот, можно выделить группу тех, кто долго просматривал ваш сайт. Это поможет понять, какие сложности появились у пользователи во время «прогулки», вдруг он просто не понимает, что нужно делать и куда идти на лэндинге.
Обратите внимание, что с этим фильтром будут попадаться и те, кто просто «уснул» на сайте (свернул его или перешел на другую вкладку). Они нам не нужны, поэтому дополнительно фильтруйте аудиторию по ее АКИВНОСТИ, так вы отсечете ненужных.

5. Достигшие цели.
Если в Метрике вы сделаете настройку по целям , то в Вебвизоре сможете разделять посетителей на тех, кто достиг цели и не достиг. Наблюдение за подобной группой позволит найти те действия или части лэндинга, которые активируют пользователя (показывают ценность продукта) и доводят к покупке.
А вот пример. 90% достигших цели пользователей просматривали внимательно первый блок на главной странице сайта. Это значит, что подробное изучение этого блока играет важную роль, сделайте так, чтобы почти каждый пользователь останавливался в этом месте и увлеченно читал)))
6. Не достигшие цели.
Все так же как и в примере выше, только здесь ищем те действия и элементы сайта, которые наоборот мешают посетителям доходить до цели.
Чтобы инструмент дал вам много полезной информации, достаточно уделять ему всего 10-15 минут ежедневно. Вы очень быстро наберете список проблем лэндинга и легко его улучшите. Выбирайте один сегмент на каждую новую неделю и целенаправленно анализируйте его.
На что обращать внимание при анализе
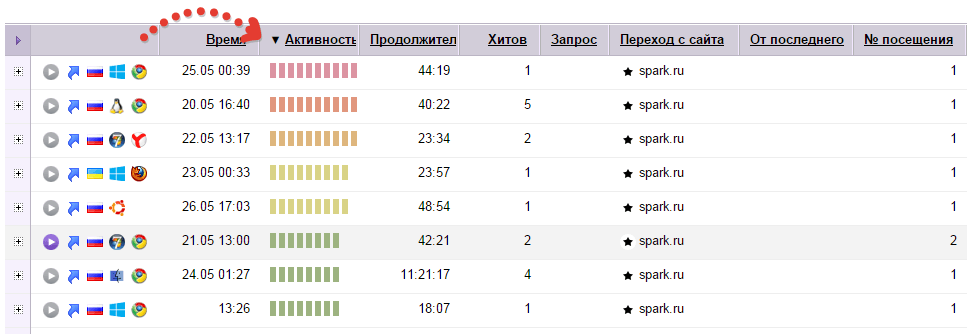
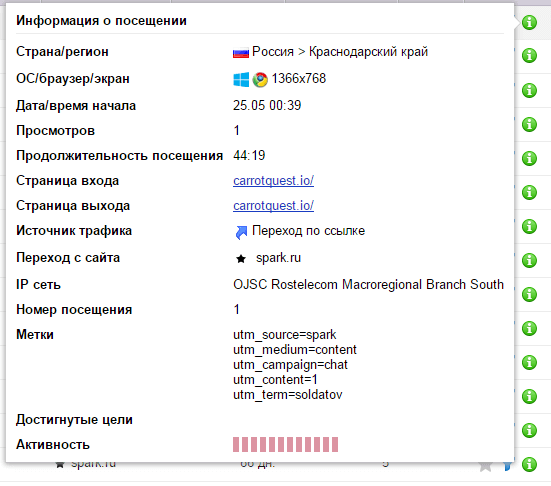
После того, как вы выбрали группы «испытуемых», отбирайте индивидуально пользователей. В этом случае выбор зависит от ваших конкрентных целей. Можете ранжировать список по разным параметрам и смотреть дополнительную информацию о пользователях.

Также по пользователю можно посмотреть краткую информацию (значки), чтобы не открывать развернутый лист о нем. Ниже изображены значки. По порядку: кнопка плей, стрелка (означает, что пользователь пришел по ссылке), его страна, операционная система, браузер, время и активность.
За какими действиями наблюдать:
1. Чтение заголовков.
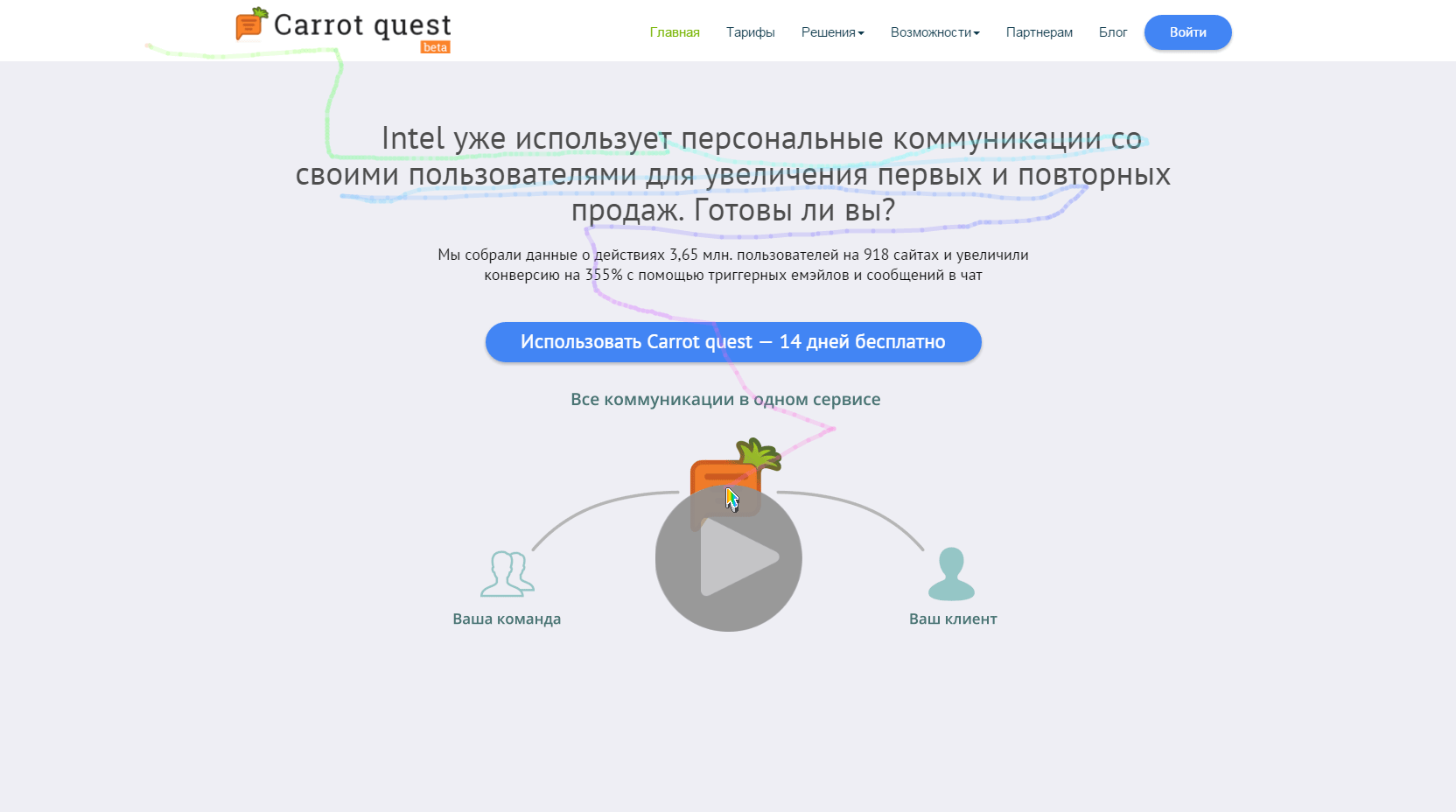
Заголовки — это лишь верхушка айсберга, но ведь она очень важна. Крупные заголовки читают 70-85% посетителей. Просто посмотрите, как долго «испытуемые» останавливаются на заголовках (например, многие водят по ним мышкой, пример ниже) и какое действие после прочтения делают.
Вот скриншот из Вебвизора при анализе лэндинга сервиса для автоматизации и персонализации маркетинга — Carrot Quest. Обратите внимание, посетитель ведет мышкой по тексту. Понятно, он прочитал основной текст, на подзаголовок обратил уже меньше внимания и пошел дальше.

Помните, заголовки должны содержать выгоду для вашей аудитории — об этом забывает подавляющая часть интернет-бизнеса в России. Заголовки можно сравнить с вашим отделом продаж, функции у них схожие.
2. Чтение текста под заголовками.
Обычно эти тексты читают всего 5-15%, поэтому не оставляйте в них самую важную информацию. Прикидывайте, сколько времени пользователь сидит на одном блоке сайта, какой текст за это время он сможет прочитать.
2. Как просматривают (прокручивают) сайт.
Чаще всего, когда пользователя ничего не зацепило, он быстро прокручивает сайт до конца, быстро скролит вверх и уходит. Обращайте внимание на такое поведение. Если оно встречается очень часто, пора задуматься о корректировке лендинга.
И наоборот, если пользователь остановился на каком-то блоке лэндинга — это сигнал: возможно, это ценностное предложение его заинтересовало.
3. Как взаимодействуют с формами на сайте.
Пользователи без проблем заполняют формы, нажимают на кнопки и т. д.? Или же есть какие-то сложности? Не все так просто, как может показаться на первый взгляд при проектировании лендинга.
Стоит посмотреть, где у пользователей бывают проблемы с заполнением форм регистрации.
4. Как ваш сайт работает в других браузерах и разрешениях.
Желательно, конечно, это проверять заранее, хотя лишняя проверка не помешает.
5. Быстрый уход с главной страницы.
Об этом мы уже говорили выше, но давайте повторим. Если пользователь еще не знает ценности вашего продукта (например, пришел из канала, где почти не было ни слова о компании), при этом, попадая на главную страницу, сразу с нее «бежит» на другие (например, на страницу с тарифами), возможно, это проблема. Главная страница не вызывает желания у пользователя ее просматривать, а чаще всего ваша основная ценность описана на главной странице. Нет ценности — нет продаж.
Мы часто используем этот недооцененный инструмент. Например, если мы что-то изменили на сайте или подключили новый канал привлечения, с помощью Вебвизора можно очень быстро проверить реакцию аудитории. В примере с новыми каналами привлечения это предостережет от пустой растраты вашего бюджета (иначе лендинг может не сработать на этот канал, а деньги на привлечение трафика будут потрачены).
P.S.
Кстати, Яндекс Вебвизор не показывает, что происходит у вас в админке, ведь он следит за пользователями только на лэндинге. Если у вас SaaS-сервис, и вы хотите проводить такой же анализ поведения пользователей еще и в админке или использовать больше возможностей, то советуем вам приглядеться к похожим на Вебвизор сервисам: inspectlet.com, fullstory.com, mousestats.com, mouseflow.com, www.hotjar.com.
Пишите о своем опыте, делитесь мнениями, спрашивайте.
С удовольствием, команда Carrot Quest
Подпишитесь на рассылку Carrot quest
1 письмо в неделю со свежими материалами о маркетинге, поддержке и продажах
Нажимая на кнопку, вы даете согласие на обработку персональных данных